由於個人開發用了svn好一段時間;另外,因為近期的工作上,都在用git....而且慢慢開始習慣了用git進行版本控制。所以,個人考慮在自家的服務器上裝上git的服務器,來給自己的新項目進行版本控制。
所以,我考慮在自家的Rabpberry Pi上,裝上GitLab。
這篇文章主要的參考內容為:
https://about.gitlab.com/downloads/#raspberrypi2
安裝方法如下:
Step #1:
首先執行以下指令, 更新Rabpberry Pi。
apt-get update
apt-get upgrade
Step #2:
然後,安裝需要的東西。
sudo apt-get install curl openssh-server ca-certificates postfix apt-transport-https
curl https://packages.gitlab.com/gpg.key | sudo apt-key add -
Step #3:
輸入以下指令,開始安裝GitLab:
sudo curl -sS https://packages.gitlab.com/install/repositories/gitlab/raspberry-pi2/script.deb.sh | sudo bash
sudo apt-get install gitlab-ce
安裝需要下載300多MB的內容,而且還額外需要多860MB, 對空間的需求也頗大。
安裝完畢後,會出現以上畫面。
Step #4:
然後,需要編輯檔案
/etc/gitlab/gitlab.rb
預設的話, external_url 的內容為 'http://raspberrypi'
由於HTTP服務器方面,我的Raspberry Pi已用上其他web server方面的服務,所以我在
/etc/gitlab/gitlab.rb 輸入以下內容,把我的GitLab Server設置到 Port 8081, 例子如下:
external_url 'http://IP地址:8081'
unicorn['listen'] = '127.0.0.1'
unicorn['port'] = 10087
nginx['listen_port'] = 8081
Step #5:
編輯 完畢後,輸入以下指令,重設並啟動GitLab。
sudo gitlab-ctl reconfigure
Step #6:
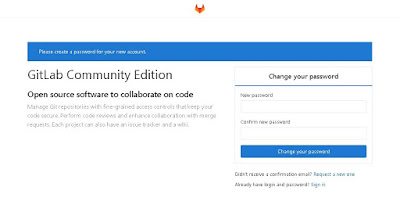
然後,利用 http://你的IP地址:8081 就會進入以下畫面設定管理員密碼:
Step #7:
在輸入完密碼以後,就可以利用以下賬號登入GitLab,或者另外去做一個新帳號。
ID: root
密碼: (剛才輸入的密碼)
後話:
雖然GitLab安裝容易,但可以,在Raspberry Pi裡反應太慢,而且還會因為反應慢,出現Error 502畫面。
所以,個人感覺很一般。也許需要把GitLab裝到別的服務器內,或者是因為我的Raspberry Pi已經運行了很多服務,不適合再用GitLab